首页,互联网公司的门面,不仅是形象的体现,也是所有业务的入口点、用户的必经之路。

作为最重要的模块,它的产品设计和运营,会对公司业务产生关键影响。首页改版,举足轻重,不仅领导层和业务线最为关注,也是产品经理的最大的难题。
本文我将结合多年来在大型电商公司负责首页产品和首页运营的实战经验,聊聊如下方面,为大家玩转首页提供一些经验参考:
- 首页的使命与核心目标
- 首页产品KPI制定
- 首页产品设计思路
- 大型电商首页改版实例
一、初识首页
最初,我是在携程的时候对首页的巨大影响力产生认知。
熟悉携程的同学都知道,携程的首页主体是彩色宫格。宫格被分配到各个业务线,能否获得首页宫格(一级入口),及其位置、大小,体现了该业务在携程的战略地位。
下图是我在负责美食购物业务时期的携程首页:

携程首页
据说该彩色宫格的起源是这样的:
有一天,创始人梁建章梦见一个彩色的房子,每个房间的颜色都各不相同,很有吸引力。醒来之后,他就要求把携程首页改成了彩色宫格。
美食业务在首页获得了重要入口,是因为美食承载着携程关键的战略使命:补齐携程“吃住行玩购”五大旅行诉求中薄弱的两端——吃与购,并通过“吃”的高频属性有效驱动DAU和黏性的提升,为核心业务反哺流量。
这个战略定位深受梁建章的重视,由此也在很多新业务中脱颖而出,斩获了首页的重要位置。
因为拥有显著入口,由首页进入的流量十分可观。当然,背后的入口位争夺也十分激烈。
而入口位置和大小,甚至颜色变化,都会对流量产生显著影响,从而对业务产生巨大影响。
那时的我对首页产品和运营还比较懵懂,在后来的互联网之路中,我越来越深刻地理解了首页背后的那些是非曲直,下面听我娓娓道来。
二、首页的核心目标
要做好首页产品设计,或者制定运营策略,首先要充分理解首页承载的核心目标。
目标1:流量分发
流量是互联网公司一切业务的起点。
通过首页做好流量分发,给到各业务线合理的流量,这通常是首页的最重要使命。
大部分公司的业务都是多元化的,比如携程有酒店、机票、旅游等主要业务,还有更多的如民宿、火车票、美食等细分业务;京东商城有超市、家电、家居等主要业务,以及海量的细分业务;美团点评有美食、外卖、生活服务等业务。

所有这些业务都有各自的营收目标,都需要流量(即顾客),而App端主要流量来自于首页的分发。
那么,如何正确分发?
首先,确定业务流量目标。
举个例子:
某公司有A、B、C三个业务,年度营收目标是50亿,30亿,20亿。简化起见,我们假设全部业务通过App完成。
那么,三个业务的流量目标计算过程如下:
- 第一步:统计上一周期A、B、C各自的单品页总流量及售出单品总数,并计算A、B、C各自的转化率(业务售出单品总数/业务单品页总流量)。
- 第二步:统计上一周期A、B、C的售出单品均价。
- 第三步:通过商详页(或POI页)的流量来源,统计搜索与导购贡献的流量占比。
- 第四步:预测目标周期的全站日均单品页总访问量。
- 第五步:计算A需要的首页流量占比,全站日均单品页访问总量*导购流量占比*A首页流量占比*A转化率*A单品均价*365=5000M。同理计算B、C。
例如:
全站单品页日均访问量预计为500万,导购流量占比60%,A业务转化率20%,单品均价50元。
则5M*60%*A流量占比*20%*50*365=5000M,得到A业务需要的流量占比=45.7%。
注:
- 用户的浏览和订单往往横跨多个业务/类目,因此在这里不以“用户-订单”为单位,而以“单品页流量-售出单品数”为计算单位,以彻底分开各个业务。
- 除社交和搜索引擎渠道通过App唤起直达单品页的引流(非社交电商较少),单品页流量只有两个来源,一是通过App搜索到达,二是通过导购栏目到达。首页流量分发仅影响导购流量。
- 这里说的单品页,在电商是商详页,在OTA或O2O是POI(店铺、景点等),在内容平台是内容页(文章、小视频等),以此类推。
- 简化起见,这里假设目标周期各业务的单品均价不变。如果有变化,可以跟业务线要求价格调整幅度,作为估算输入。
通过上述计算,我们得到A、B、C的流量占比需求。但随后可能会发现,三者求和不等于100%。
如果大于100%,说明全站流量无法满足业务线的营收目标,还需要和有关部门沟通,要么调整营收预期,要么想办法提升流量或转化率;如果小于100%,恭喜,这意味着有一部分资源位可以作为buffer,根据需要进行灵活调配。
确定了各业务所需流量占比,如何在首页进行分发呢?
流量不是物品,可以搬来搬去,背后是鲜活的消费者,需求明确,不是想让他们点哪个栏目就会点哪个栏目的。流量分发牵涉到非常复杂的产品和运营层面的联动,也有边界和上限。
除了日常为业务线分发流量,大促阶段首页也承载起为主会场、分会场和各类活动导流的责任。这时也需要明确各个活动会场的定位(分流、卖货、拉会员),相应的流量分配做好规划。
目标2:浏览路径引导
互联网公司海量日活的背后,是特征差异巨大的用户群体。
首页的又一个关键目标,是为不同风格不同诉求的用户铺设合理的“逛”的路径。
按购物目的来分,有的用户是精准型用户,很清楚自己具体要买什么东西,比如雀巢三段婴儿奶粉6罐装;有的用户是半精准型用户,知道自己要买什么但不具体,比如要买婴儿奶粉;有的用户则完全是随便来逛逛,看看有什么好东西打动自己。
按购物风格来分,有的用户是价格敏感型用户,喜欢看促销栏目,重点买优惠商品;有的用户是品质或品牌导向型用户,喜欢看精品导购、买手推荐或品牌栏目;有的用户是解决方案导向用户,为了某一个身处的场景(如新妈妈、春游、过冬)寻找相应商品。
当然,我们也可以按类目或用户需求基因来分。比如数码极客、阅读爱好者、家庭主妇(可以是家庭妇男)、新妈妈(或新爸爸)、学生一族等。
以上各种用户,都需要差异化的“逛街”路径,以实现贴心的购物过程,实现与兴趣高度匹配的沉浸式浏览,大幅提升购买几率。首页,类似于商场布局,是铺设导购路径的源头,承载用户千变万化的“逛街”诉求。
目标3:打造企业形象,迎合目标客群
每家企业都有明确的商业定位。比如有的销售高端轻奢精品,有的销售跨境大牌,有的销售超市商品和百货,有的售卖健康生鲜,有的则是小商品集散地。
首页就类似于商店门面,一定要能精准体现公司商业定位。这样,相应的客群进入首页,就会感觉这是一个适合的购物场所,做进一步浏览。
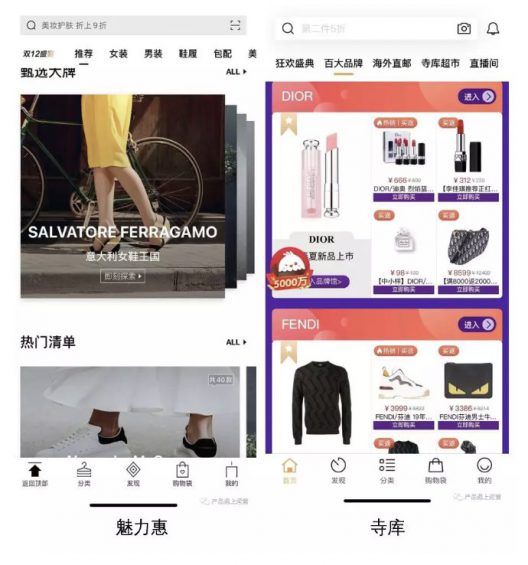
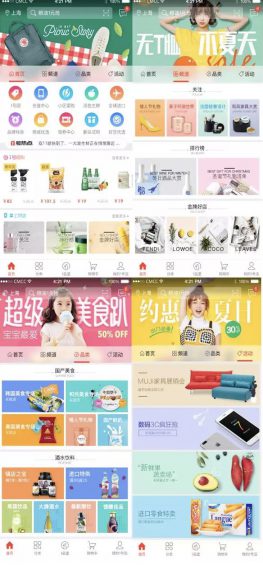
我们把轻奢电商和超市电商App做个对比,看看首页风格的差异:

轻奢电商 VS 超市电商
不难看出,奢品大牌类的首页重点:
- 品牌:对于普通消费者来说,奢品的核心就是品牌,其次才是商品、设计和款式。
- 高清、大图、留白:高端气质需要通过这三大要素来体现,琳琅满目、价格折扣都是次要因素。
而超市电商则突出品类、商品,强调价格、折扣、卖点,界面追求展示效率,营造琳琅满目的感觉,色彩则相对艳丽繁杂——因为超市电商主要的消费者是家庭主妇,重视商品、价格和折扣,购物强调需求与效率。
目标4:创造直接营收
移动端首页无疑是流量最大的页面,因此也是创造直接营收的黄金位置。比如,广告位、爆品陈列、品牌合作、向某个重要活动引流,这些都是创造直接营收的重要手段。

金龙鱼超级品牌日1号店首页
在这里特别需要平衡好的是营收诉求与用户体验之间的关系,这也是业务、广告等团队和首页产品、运营爆发最多冲突的方,需要提前预设相关具体资源位使用规则。
目标5:进行关键沟通
作为必经之处,通过首页与用户沟通,触达率无疑是最高的。比如首页弹窗(如新人礼包、重要通知、权益到账等),滚动信息栏(如淘宝头条、京东快报),顶部通栏第一桢,站内信,都是常见的沟通点位。
同样,如何平衡触达率和用户体验,也是个难题。
首页弹窗是对用户的强制打扰,当初很多PC网站的体验,很大程度上就毁在弹窗广告。产品经理设计首页弹窗时需要格外谨慎,并绝对避免每次加载首页时的重复弹窗。
首页弹窗功能的开发不难,但首页运营的一个挑战,就是始终要抵挡一浪又一浪的首页弹窗强烈需求,并为此制定合理弹窗规则。
三、首页产品KPI
要做出优秀的首页产品设计,远远不只是“好看”。产品思维立足全局与长远,深度洞察用户诉求与痛点,并侧重逻辑性与归因分析。
由此,设定科学的KPI作为目标,是首页产品设计的第一步(这其实也是所有产品设计的第一步)。
不同的公司,首页的使命会有所不同。在这里我以综合性电商首页KPI为例,来进行阐述。
KPI之一:人均商详页访问数
正常情况下,商店都希望顾客多逛逛。假设商详页加车率固定,那么用户到达越多的商详页,销售也就越好。于是很自然,人均商详页访问数就是首页设计的第一个核心指标,它体现首页的引导效率。
可以看到,除了选品、价格和促销这些根本性的方面,产品层面上,下列因素对人均商详页访问数会产生较大影响:
- 栏目的个性化程度与精准化算法水平
- 多维度导购栏目的合理设置
- 商品的浅层级露出
- 商品布局及展示效率
- 标签体系设计
第一点比较好理解,让用户看到更感兴趣的栏目和商品,是多逛逛的关键。
从千人千面再到近来兴起的沉浸式浏览(抖音和头条是最大典型,京东和淘宝也在靠向这个风格),都是针对这个方向。
第二点需要平衡,导购栏目不要太多,也不能太少。
维度设计要在用户层面做好差异化,讲清楚逻辑。例如促销,可以分为限时型、限量型、团购型、精选型,一个维度做好一个栏目就可以了,不要同时铺太多逻辑,导致用户迷失。同样,导购可以覆盖尝鲜、从众、猎奇、专家意见等多个维度,但一个维度尽量只做一个栏目。
第三点看似简单,实践却十分困难。
酒香就怕巷子深,如果商品要层层跳转到更深的页面上才能看到,逐级流量衰减严重,触达商品就很难。然而,把商品直接铺在首页上,“猜你喜欢”这种抓残值栏目中会获得一定的效果。
但商品直铺首页,实际上我看到的数据却往往又是失败的。比如下面这个项目,原本频道入口如下:

结果完全出乎意料:商详到达率下降0.23%!
产品团队先后改了三个版本,上线测试后全部失败!
最终结论,首页栏目铺设橱窗商品,如果点击直达商详,会导致用户进入频道几率下降,反而使更少的商品得到曝光。同时,频道入口变高,导致单屏展示效率下降,后续栏目被推得更深,影响全局。
实验数据表明:首页曝光橱窗商品的正确做法是,橱窗商品点击向频道页引流。
第四点,商品布局和展示效率,测试数据表明,图更大更美的一行二展示,效率大不如略显拥挤的一行三。
一眼看到想要的商品,击中用户的几率高于精美的商品图。别问有没有测一行四,那个超越了我的审美底线。
最后,标签体系。
简单来说,通过导购、促销、属性三大标签,展示商品的核心卖点,对于抓到点击提升商详到达率非常非常关键。
KPI之二:首页点击价值
综合性电商通常有海量商品,栏目往往分为很多级,商品藏得很深。如何高效引导用户快速找到感兴趣的商品并完成购买,成为导购产品的核心诉求。
用通俗的话来说,越少的点击次数,产生越多的销售,就越好。因此,可以定义“首页点击价值”作为KPI。
首页点击价值=首页导购栏目产生的总销售/首页总点击数
不难想到,点击价值的主要影响因素有三个:
- 到达商详页的路径深度
- 推荐商品的转化能力
- 销售商品的平均单价
第一个因素已经做了简单探讨,把商品合理做浅,但不要影响展示效率。同时,页面不可避免会分为多级,要仔细考虑好每个页面向下一级页面的引流手段。
例如,首页展示橱窗商品,点击后到达频道页而非商详页;但为了体验,要确保所点击商品出现在频道页第一屏显著位置。
后两个因素直观来理解,是尽量向用户展示他感兴趣的商品,并通过标签、文案等手段突出卖点,同时在匹配范围内,推荐相对高单价商品。
不过,也要立足长远,看生命周期价值。
比如,某用户偏好电子产品,浏览和购买的商品也是以之为主。不难想象,个性化首页的推荐商品也会高频出现电子产品。然而,电子产品总体来说是低频品类,复购周期长。
如果引导该顾客购买相对高频的日用品或鞋靴服饰,进行跨品类引导。一旦成功转化,有机会大幅度提升他的留存可能性、访问频度以及年度消费金额。从长远来看,可以获得更高的价值提升。
KPI之三:首屏聚焦率/访问深度
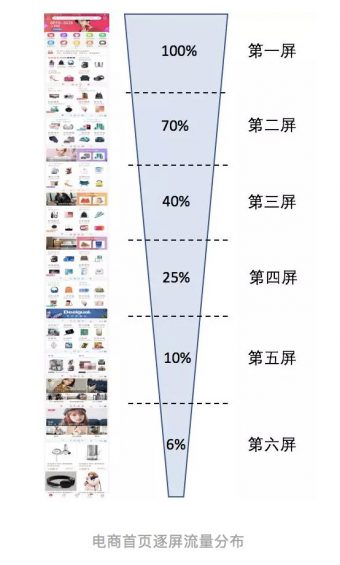
综合性电商移动端首页往往有很多屏,如果我们观察流量的衰减情况:第一屏一般是100%,到第二屏可能会衰减为70%……以此类推,直到通常用来铺底抓流量残值的“猜你喜欢”的头部作为最后一屏(在京东、淘宝、亚马逊等主流电商网站,通常首页末屏流量在2%~6%之间),如下图(数据为示例):

电商首页逐屏流量分布
我们会发现,很多流量在逐屏向下的过程中离开了(称为“跳失”)。后面的栏目入口,对于已跳失的流量来说,就失去了曝光机会。
流量的逐屏衰减速度,成为了产品设计的又一个KPI。
因为二屏往后的内容会不停变化,而第一屏通常为固定栏目,因此实践中有时以“首屏聚焦率”作为KPI(即百分之多少的流量仅到达首屏,数值越小越好)。当然,也可以使用“访问深度”,来看百分之多少的用户到了第几屏,或全部用户平均走了多少屏。
提升首页访问深度,这是个比较复杂的事情。
我们先想一下线下大卖场的做法,卖场常常把生鲜这类高频刚需品放在超市最深处。这样,大多数人要买生鲜,就不得不一路逛下去,穿过整个卖场,从而提升了所有品类的曝光机会。
生鲜在线上的渗透率很低,我们无法效仿大卖场的做法。那么,是否可以把线上的爆款频道往下放呢?
以京东为例,最爆的是秒杀。那么,把秒杀往下移动几屏,延长用户的秒杀到达动线,行不行呢?
不行!
流量逐屏衰减严重,如果把秒杀放到第五屏,也许五屏的流量可以提升不少,但也只是首屏的几分之一,从而使秒杀流量大打折扣,全局上得不偿失。这样的核心频道不该用来延长动线。
相反,根据赛马原则,业务效果越好的频道,应该放在越上面,以进一步提升产出。
目前来说,并没有特别好的手段提升后续屏的到达率。一些小技巧大家可以参考:在第一屏的底部露出第二屏栏目的一小截;预告下面有更多精彩;在末屏放签到抽奖栏目……大家可以多开些脑洞,传递“下面更好玩儿”或者“下面有好处”的感觉。
KPI之四:首页跳失率(bounce rate)
首页跳失率,即无点击就离开首页;直观理解就是用户进来以后啥都不感兴趣,没有任何点击就离开了。
根据经验,这个数据主要受流量质量影响,而不是首页产品设计。
比如,很多流量是刷出来的,背后不是真实用户,自然不会真的逛,在贡献了流量计数后自然就“走”了。
还有些刷流量的工具可以录制脚本,模拟特定位置的点击甚至更复杂的操作,这时该虚假流量在首页未产生跳失。但最终,虚假流量肯定不会下单。
另一种情况,用户相关度较低的渠道引流。比如,某些互联网公司通过“求扫码”或以轻微的利益刺激获得用户下载访问。这种情况下如果目标人群不匹配,人们进来看到这不是自己有兴趣的“店”,首页跳失率就会很高。同样,这种情况也会出现在预装机型或App下载渠道匹配不当上。
总体来说,根据经验,首页跳失率受首页产品设计的影响偏小,但通常这是流量效率监测的一个重要环节。如果首页产品上线后跳失率出现大幅波动,还是值得深入分析的。
其它指标
首页停留时长,首页点击次数(体现兴趣),首页销售商品金额等,有时也被用作首页KPI,本文不做深入阐述。
纵观上述KPI,我们可以看到首页的几大诉求:
让用户多逛逛,多看些商品,以更少的点击完成购买;但又要赢得用户对更多栏目的注意力,产生更多的点击。
某些维度的数据有时会相互成反比,需要隔离开思考如何提升。
四、首页全面改版实战
下面结合我当年在1号店操刀的首页大改版案例,为大家介绍首页产品设计流程和改版全过程。
这个项目在公司CEO、CTO、CMO的高度关注(每周汇报)和全力支持下,调动全公司力量推进,覆盖全面,几乎所有部门深度参与。改版结果效果突出,获刘强东的直接关注并听取汇报。
这个项目是三年前的项目,因为涉及商业机密,这类项目不可能在新上线时公开细节。大家如果有缘看到深入的案例,一般都已经脱敏。
但在方法论和流程上,即便今天,这个项目依然是个范本,值得大家参考。
在构思改版产品方案之前,首先需要获取全方位的输入,包括:
- 首页竞品分析;
- 当前首页用户痛点深度访谈;
- 业务线首页诉求;
- 当前首页效率深度分析;
- UED分析。
1. 竞品分析
竞品分析的目的如下:
- 对标竞争对手的首页风格,尽量匹配主流,尊重用户已经培养的浏览购物习惯;不能落伍,也不要太超前或与众不同。
- 分析竞品主要亮点,结合自身特性加以借鉴和创新,与此对等,发现缺点,加以规避。
- 了解首页产品发展新萌芽,捕捉前沿趋势。
竞品分析也可以跨界参考其它行业竞品,以打开视野,跨界学习。
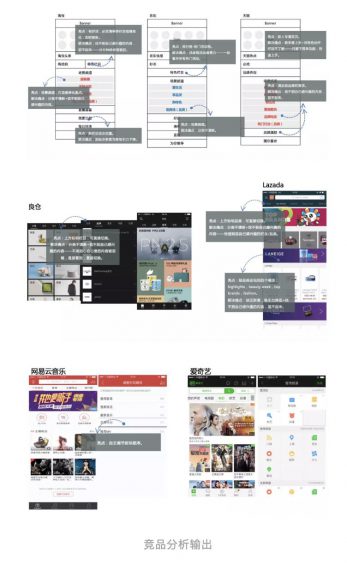
用研团队对大量竞品进行了深度调研,下面是同业和跨界的竞品优缺点:

竞品分析输出
最终用研团队给出如下五点结论:
- 综合性电商构建场景化频道是总体趋势。如淘宝的实惠、品质(天猫)、特色三大场景;京东的“爱生活、享品质、购特色”三大版块。
- 拳头产品聚集人气,创新产品层出不穷。如京东秒杀、淘宝有好货,有效提高粘性并高效分流;同时京东试水众筹、白条等新产品。
- 超强精准化成为海量商品和用户时代首页营销利器。如淘宝栏目堆图实时精准化更新,天猫通过共用淘宝数据后台,提供高效推送,千人千面,精准分流。
- 垂直电商通过首页Tab切换大区块成为主流做法,综合电商试水多首页,更多栏目得以曝光。
- 自主定制趋势渐渐出现。网易云音乐可自主调节板块顺序;爱奇艺自主管理频道,控制置顶区内容。
通过上述趋势,我们得到的结论是,在整体架构上,场景化构建框架,匹配差异化用户购物基因,爆款频道打头,精准化铺底,是核心方向。同时,首页分Tab切换专区,同时支持部分内容的自主定制,是前沿机遇所在。
一个提示是,用研的调研对象是非常宽泛的,国内外千千万万众App呈现出五花八门的形态,不可能由用研一一找到数据来验证。产品负责人在调研开始阶段需要给出思路方向,用研主要进行验证,并给出支持与否的结论,这需要产品负责人很好的方向感和预判。当然,有时也会收获惊喜。
2. 用户痛点深度访谈
用研的另一个重要工作就是进行深度用户洞察,了解各类用户最大的痛点痒点兴奋点。
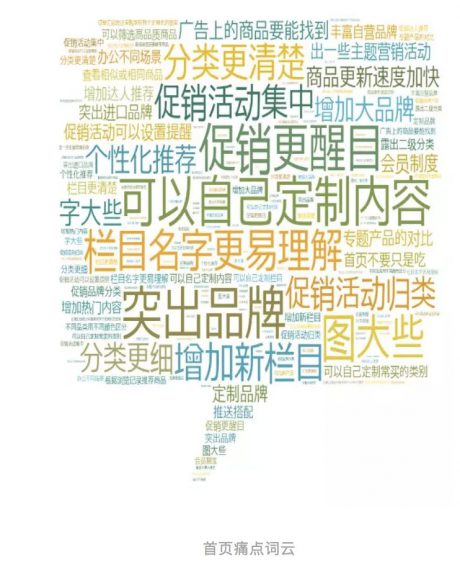
从定性研究到定量研究,用研团队发出数百万份问卷(回收数万份),并分组深度访谈了数百位用户,得到当前首页问题集合,并根据反馈频率制作词云。
结果如下:

首页痛点词云
同时,用研报告中摘录部分典型用户反馈如下:
- V2 狄女士:参加活动是个体力活。
- V0 方小姐:广告不吸引我,关键信息没写清楚,天猫会很清楚;好像看不到按品牌分的,我想看滴露的,这里没法按牌子看。
- V3 陆先生:我会看剁手价,量贩团和金牌秒杀,但是不知道他们有什么区别,对我都是一样的。
这里的“V”是用户等级,以帮助我们理解在什么级别上的用户有什么样的反馈与痛点。
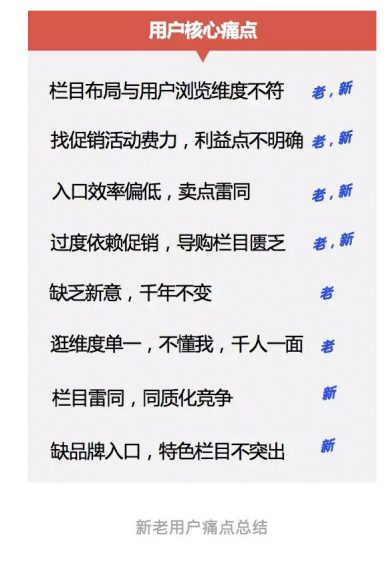
最后,产品团队对用研的反馈区分新老用户进行了梳理。
结果如下:

新老用户痛点总结
从结论我们可以看出,老用户觉得首页缺乏新意,不懂自己;新用户觉得首页缺乏特色,栏目逻辑区分困难。同时,新老用户都觉得促销引导有问题,首页整体布局不清晰,浏览效率差。
3. 业务线首页需求收集
客观来说,这个环节很重要,但也很难获取有价值输入。
作为产品经理,获取业务线诉求是十分重要的。然而对于首页,如果开放式地了解需求,最终听到的业务线的诉求基本只会有两点:
- 我要更多的资源位;
- 我的资源位要更靠上,更靠前。
当然,少数没有格局的人还会反复要求别人不能太多,自己的占比必须高。所以,产品不能开放式地收集需求,给自己挖坑。
可以参考的做法是,从业务线的大老板开始,从全局上获取均衡的业务占比需求,作为首页栏目设置和资源位分配的输入。在此基础上,从全局上规划栏目,并制定上线运营目标门槛,与业务线确认对口的栏目能否运营起来。
例如,对于促销栏目,对当前栏目去芜存菁,归并同质化栏目。随后,根据当前业务数据建议各类促销在多长时间里安排多少场次,促销商品需要达到什么力度,保证多少库存,如何选品,从而达到预期的流量与销售效果。最终,判断哪些栏目可以在新首页中获得入口,那些不太行的,要么放到二级入口,要么直接取消或以新栏目代替。
本案因前期与CEO沟通紧密,获得全力支持,并安排了与四位CXO的周例会,获得了最高领导贯彻始终的全力支持。因此自顶向下明确了资源规划与分配,在此基础上得到了各业务线的全力配合,并在后续产品栏目设置中构思并确认了实惠、品质、精选等栏目的运营团队。总体来说,获取业务线确认与支持过程比较顺畅。
4. 首页效率分析
总体来说,首页效率分析有两个方式:
第一个,由产品端负责,对每个“坑位”取流量(或点击率)、营收数据。这两个是核心指标,也可以增加重视的其它指标,比如商详页到达率、跳失率、会员参与率、核心品类引导率等。
第二个,由UED团队负责,通过眼动仪获取用户的眼动和操作轨迹,输出视觉热力图、视线轨迹图、鼠标点击量、区域曝光率等。这可以充分体现首页哪里受到用户关注。当然,这个需要非常专业的设备,往往外包第三方公司完成。
首页产品效率分析的要素:
- 流量:体现用户对该栏目的兴趣指数,通常以UV来计算。也有按点击率(CTR,点击用户数量/看到用户数量)来看的。
- 营收:也叫GMV,看这个栏目最终卖了多少货。当然有些栏目不是直接卖货的,比如领券频道。可以由相应指标来代替,比如领券率、券使用率、内容阅读率、社交传播发起率等。
- 商详页到达率/人均商详页访问数:体现该栏目对商品的引流效率。
- 跳失率:体现该栏目的内容和体验会不会让用户离开。
- 会员参与率:看付费会员多少人感兴趣,或者拉动用户成为付费会员的能力。
- 核心品类引导率:长远看卖出正确的货,比卖出更多的货更重要。这个指标,是看这个频道(典型的是跨品类频道)对于卖出正确的货有多少帮助,或者能够跨品类引导用户,使之成为战略品类的顾客。
大家可以根据自身业务诉求,来定义如何衡量一个频道的效率与贡献,做为首页改版中是否保留、获得什么位置的关键依据。
该项目中,我们取了UV和GMV两大指标,得到了如下首页流量效率图(具体数字隐去):


首页流量效率图
图中的绿色方块表示该频道效果良好,黄色表示效果差强人意,而红色则完全不行。这样,我们可以一目了然地看到各个频道的表现。
从UV和GMV维度,大致分为三种情况:
- UV和GMV都好,这是主力频道;
- UV和GMV都差,这是要砍掉的频道;
- UV好,GMV差,这说明频道方向是受欢迎的,但货不对;或者运营有问题,转化效率差。
最终首页分析总结如下:
用户浏览风格:
- 约50%为效率追求型(35%搜索,15%分类导航)
- 约50%为闲逛型(各类频道和会场)
用户偏好:
- 强势频道:团闪剁手价 – 30%
- 检索:业务及类目线 – 26%
- 导购、推荐栏目 – 12%
- 广告入口 – 10%
结论:
- 促销型栏目表现较好,图片、广告楼层表现不佳;
- 强势品类(食品酒饮清洁厨卫美妆母婴)表现较好;
- 存在低效入口和重复入口,缺乏KPI驱动的调整和赛马机制。
5. UED分析
这个环节的第一步是交互分析,侧重于产品整体信息架构、界面布局、与用户的交互方式等方面。
本项目的交互分析结论含如下环节:
1)布局分析

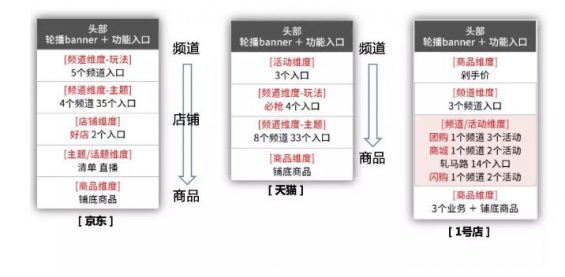
天猫与京东在首页模块划分上,将各种业务按照相关度整合在对应频道内,首页内容丰富而有序,对用户来说简单易懂,也便于视觉团队有针对性地设计视觉元素。
对比天猫40个入口、京东44个入口,一号店虽然只有28个入口,但聚合方式混乱无序,部分以频道维度、部分以业务维度划分首页模块,没有从用户使用角度安排布局,造成用户“看不懂”、“找不到”,在视觉呈现上也难以整体处理,割裂感严重。
简单说,有序性有待提升。
2)栅格分析
栅格系统以规则的网格指导和规范版面布局,优势有两点:
- 使页面的信息呈现更加美观易读,提升可用性;
- 在前端实现层面,可使页面更规范灵活,便于实现模块化。

交互团队给出的栅格分析结论为:
- [京东]使用4栏栅格系统,模块统一成2种尺寸:1个单位、2个单位、4个单位(通栏);
- [天猫]使用12栏栅格系统,模块统一成3种尺寸:3个单位、4个单位、6个单位、12个单位(通栏)。
- [1号店]部分使用3栏栅格系统,模块占1个单位、2个单位、3个单位(通栏) 部分模块独立与栅格系统之外。
简单说,当前首页栅格偏粗糙,同时很多栏目并没有对齐栅格。
3)视觉分析
下一步是视觉分析,主要侧重于整体视觉效果、用色等方面。

视觉效果分析素材
首页精致,提升视觉效果,是预设的方向。
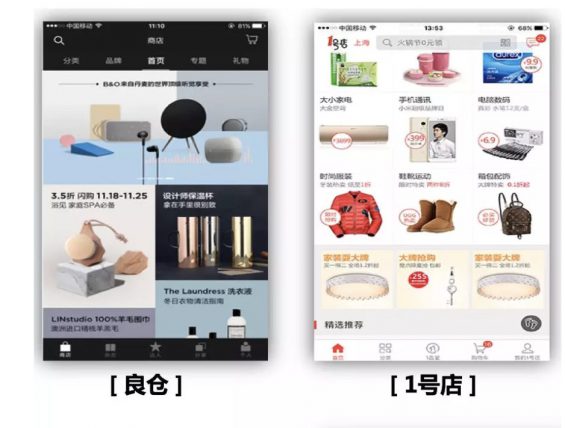
视觉团队选择了这方面表现出色的良仓(刻意没有对标京东、淘宝)作为对标对象,给出了如下结论:
- 首页轮播图和商品图是传递给用户最快也是最直观的视觉感受,直接反映了商品的气质,定位。第一眼看到我店的App感受是“杂货店”,凌乱而乏味。商品多而品质不高,红色价格满屏,强势而干扰。打动不了用户,没有购买欲。
- 良仓:强调“精选”、“设计美学”。商品选用上突出设计感,科技感,不采用大量的推头,显得杂乱。轮播上简单的彩色鲜明烘托主题,去掉俗气的大红大绿。文字上没有太多花哨的装饰,提升商品本身的品质感。
- 1号店:商品图粗糙,轮播图略俗气。配色和商品没有关联。文案、价格信息过大过多,排版杂乱,各种红色标签突兀,干扰视觉。建议减少并控制文案字数。增加场景化图片的运用,提升品质感,营造购物环境感。模块楼层更鲜明,增加楼层的节奏变化,不要一行3到底,视觉容易疲劳,产生厌倦。
4)色彩分析
电商品牌色彩大多近似,要想在众多相似的App中带给用户新鲜感、特别感,就只有在用色、icon等局部位置,采用不一样的设计。如,icon风格微变化,在适当的地方微拟物等,增加一些小创意。

色彩分析素材
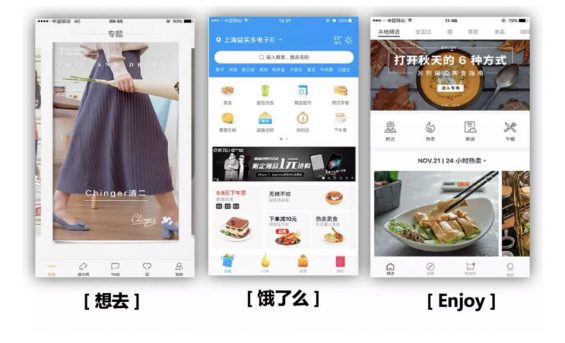
如下为色彩分析输出,选了三个比较有特点的App进行对标。
- [想去]banner的边框模拟杂志纸张厚度,配合标题文字特殊字体排版,增加品质设计的味道,烘托商品的格调。
- [饿了么]icon的拟物美食,提升直观的诱惑度,大面积的蓝色提升品牌印象。
- [Enjoy]icon采用纯黑的line,传递高端奢华感。商品图精美,默认缺损图也设计的有品质感,像高级的包装纸,不是简单的灰色加logo。
5)大促定制
双11、618、黑五以及各个电商节,包括超级品牌日,是电商的设计团队大显身手的时候,让消费者从平日熟悉的常规界面中跳脱出来,耳目一新地看见热闹喜庆充满创新的盛装造型。
相比大促主会场更加注重促销活动、商品展示效率、分会场的分发,首页是更好的体现创意的舞台。
在本项目的大促定制对比中,1号店的设计胜出。

因为进度要求,这次改版没有安排视觉热力图和视线轨迹图的测试。但如果大家时间和经费允许,可以与拥有专业设备的第三方机构合作,深度了解用户在当前首页上的视线轨迹和专注点,以更好地了解用户浏览特性和兴趣点。
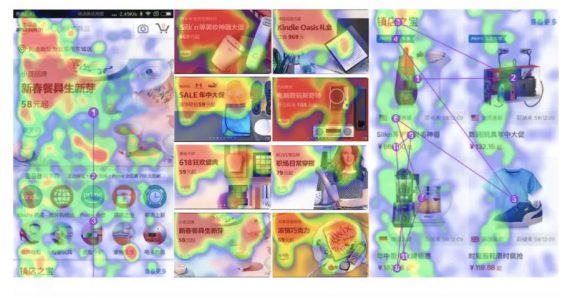
下图为亚马逊视觉团队所做的首页分析,我们可以看到:红色区域为用户视线最多关注的区域,越红表示越关注,然后从黄到绿到白,关注度下降;同时,也可以获取用户眼动顺序,最右图的1,2,3,4就是用户视线移动轨迹。
通过这样的分析,我们比较容易判断用户的注意力容易被什么所吸引,进而找到设计的侧重点。

视觉热力图与轨迹图
至此,竞品分析、用户深度调研、业务线需求、产品分析、UED分析全部完成,输入收集阶段结束,进入新首页设计阶段。
6. 移动情绪版
这个由视觉团队负责的专业的研究,目的是了解消费者在App浏览购物时的情绪反应,进而确定新首页的主体配色、风格,传递和凸显产品个性与品牌形象,在用户潜意识中对品牌性格和消费方式进行影响。
情绪版的研究流程如下:

步骤及输出如下:
1)根据公司的品牌形象定位,选择三个原生关键词。

2)根据大量的用户问卷调研及访谈反馈,整理出反复出现的体现印象和诉求的高频词,最终整理出六个正性词,并掺入一个易混淆的负性词。

3)针对得到的原生和衍生定位词,通过大量目标用户访谈,对定位进行描述,并选取体现定位词的描述词。

4)解读每一个定位词对应的视觉、心境、物化映射,对颜色和场景进行定义。
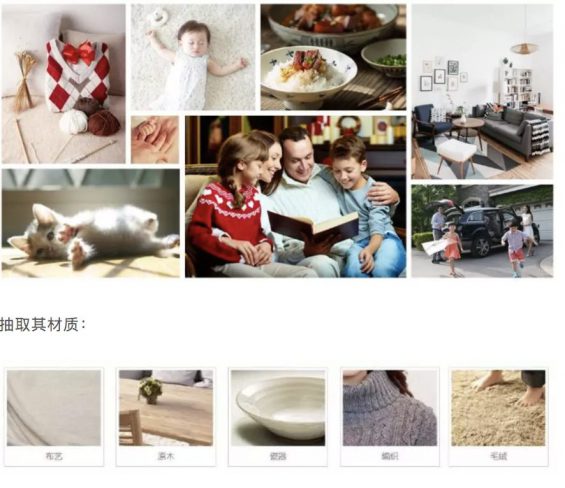
下面以“家庭”为例:
词典释义:以婚姻和血统关系为基础的社会单位,包括父母、子女和其他共同生活的亲属在内。
视觉映射:柔和的灯光,柔软,软和,木结构。
心境映射:温馨;温柔、温和;陪伴、支持;大家在一起,心情特别好。
物化映射:沙发、地毯、壁炉、床、编织物;父母,孩子,祖父母;宠物。
颜色:暖色系、柔和的颜色。
- 黄色、橙色系:灯光的颜色,皮肤的颜色,原木的颜色;
- 明度高纯度低:和谐、轻盈、惬意。
场景:一家人围坐吃饭,一起坐在沙发看电视,一起旅行。
5)通过上面的这些解读,找到大量可以代表定位词的图片。
依然以“家庭”为例,视觉团队根据上述描述词找出数百张可以代表“家庭”的视觉、心境和物化映射的图片:


限于篇幅,这里仅给出“家庭”的实例,以此类推。
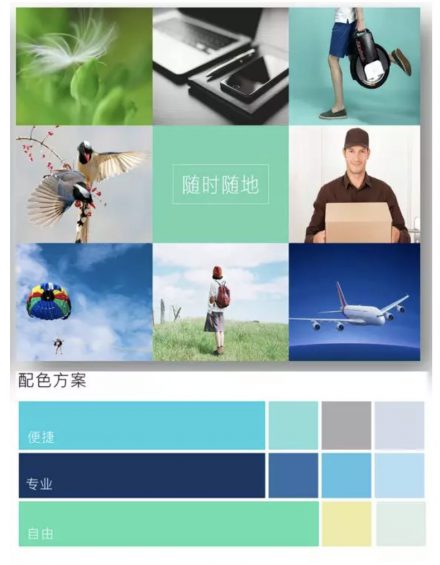
最后,在业务定位之外,针对首页产品希望传递的“简洁、年轻、随时随地”的感觉,确定如下配色方案。
简洁:

年轻:

随时随地:

至此,体现业务定位和改版产品诉求的配色、风格已经确定,成为设计师在后续首页和频道设计中参考的主要依据。
7. 新首页KPI选定
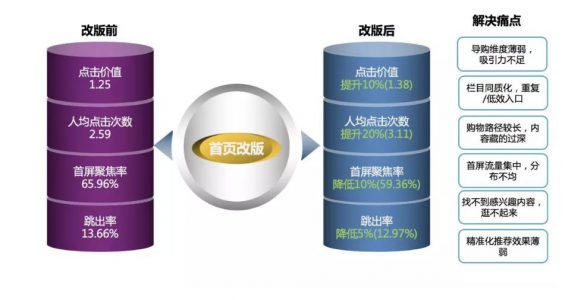
这次改版的核心目标是提升首页引导效率和体验,重整并以场景化聚合导购栏目,为不同风格用户提供各自的诉求承载区域。由此,选定点击价值、人均点击数、首屏聚焦率、跳出率作为四大核心指标。
目标值根据当前实际情况设定,根据竞品数据对标,最大的差距在人均点击数,而当前跳出率则占有较大优势。
因此,根据差距以及产品思路对应的潜在提升效果,设定了5%~20%的提升目标,如下:

首页改版KPI
8. 首页方案头脑风暴
产品团队根据所有前期准备的输出以及产品目标,进行了头脑风暴,提出的框架性思路如下:
1)楼层按主题维度,分为好店、主题、卖场、清单等,频道做穿插推荐。
点评:这个思路符合主流,方案略显保守。
2)秒杀商品纵向排布,把流量往下带,或将爆款频道下沉,并在首屏进行提示。
点评:这思路的脑洞有点大,同时比较冒风险,可能会导致爆款频道销售大幅打折扣,进而影响全局营收。
3)顶部根据场景设置Tab:如导购、活动等。
点评:该思路很创新激进,实质上是实现电商产品的多首页,最大的担忧是后续Tab没有流量。
4)内容前置,浅层级露出,穿插显示频道。
点评:这个思路的优点是为更多核心内容提供了流量,缺点是会导致首页过长,顺序在中后的栏目得不到曝光。
经过反复探讨论证,考虑做两个方案,一个保守,一个激进,供领导层决策。
上述第一点作为稳妥型产品方案方向,作为主推;放弃第二点;第三点作为激进型方案,作为备选;而第四点更适合展示用户感兴趣的首页局部内容,基于此考虑做一个大胆创新:纯自定义首页,作为第二首页提供给用户。
9. 首页设计稿
1) 主推方案(稳妥版)
主推方案在原有框架基础上重整了几乎所有栏目,头部区域之后按场景化进行布局,重新梳理和调整了首页资源栏位,在局部做了大量的微创新,并从视觉上重新匹配公司战略和商业定位,解决用户所反馈的核心痛点。
方案要点如下:



这次改版也重新设计了搜索页,对走搜索路径的精准流量进行引导,创造新的商业机会。其中,“大家都在找”通过从众心理引导搜索流量转向目标商品或活动,同时用“想不起来找什么”来捕获进入搜索却存在着“逛”心理或好奇心的用户。

搜索页设计
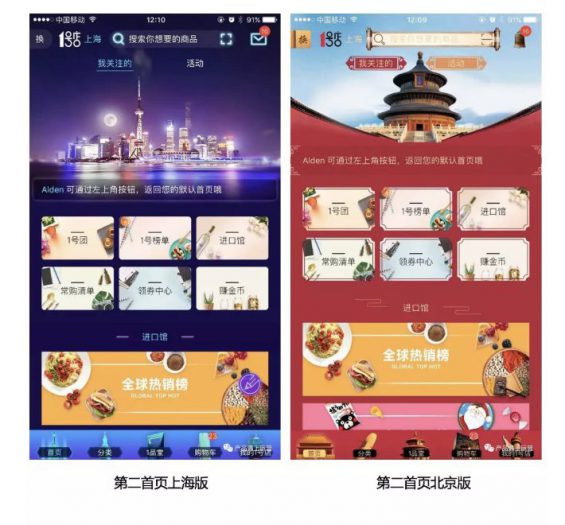
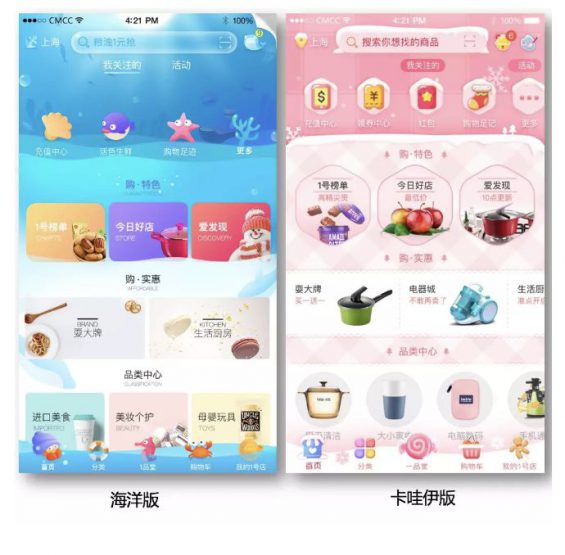
2)第二首页与定制化首页
虽然首页可以千人千面,但主体框架通常是固定的。随着导购栏目的丰富和新栏位的持续增加,首页越来越长,用户有限的时间和注意力被严重分散,甚至迷失。
既然对每个人来说都有大量不感兴趣的栏目,那么不难想到:让首页完全由用户定制。
在这次改版设计中,我们推出了完全可由用户定制的第二首页。如下图:

可以看到:该设计通过地域特征设置皮肤(可更换),所有栏目可由用户通过频道池进行选择、增减、排序(用户浏览历史设定初值);同时,每个频道提供一个首页卡片,部分展开该栏目钩子内容。
此外,第二首页也可以支持皮肤替换,下面是几版默认皮肤:

第二首页可替换皮肤
这个大胆的首页创新上线后,我们看到的数据是,从传统首页进入的流量占比较少。但进入的流量,复访比率高,并在复访时转化效率明显提升。
这证明了以下几点:
- 用户偏“懒”,全新产品的使用习惯需要逐步养成。
- 自定义首页定制只展示用户喜欢的频道,引导效率高。
- 营销资源位基本消失。这是它的魅力所在,但也决定了它无法最终取代第一首页。毕竟,业务线需要放广告,推活动。
另一个创新实践是UED团队开发了H5版本的可定制首页,轮播图可替换为自选照片,icon位文字可由用户定制,首页通过微信传播。该版本在情人节上线,主打表白场景,把购物与爱情相结合,生动有趣。

H5定制化首页
3)备选方案(激进版)
这次首页改版希望为不同风格用户提供差异化的浏览路径,在第一版的稳妥方案中,我们依然保留了符合各类用户偏好的大量栏目,但也导致了首页较长。激进方案则尝试多首页并举,让用户根据自己的浏览偏好进行切换。
首页必须要展示核心营销内容和核心固定栏目,除此以外,逛首页的用户,大风格分为闲逛型、半精准型、活动导向型,为此设置了“频道”、“品类”、“活动”三个副首页,以提供差异化的导购路径。
设计如下:

多首页设计
因为每个首页内容做了拆分,因此具备了各栏目的首页局部展开条件,让头部二级内容浅层级露出,更好地抓取流量,甚至通过首页直接完成转化。此
外,“活动”首页的活动瀑布流可以让喜欢参加活动的用户,快速浏览活动池,极大提升“逛”的效率。
最终,领导层不出意料地选择了稳妥型的方案。
10. 痛点解决方案及创新点总结
最后,针对前面的痛点调研,我们来看下新版首页在方案上对痛点的覆盖和解决。

新首页痛点解决方案与创新点
通过上图我们可以看到,所有痛点都在方案中被覆盖。同时,改版方案还具备了四个创新点:
- 自定义首页(第二首页):这是电商业界的创新设计,通过自定义栏目、本地化运营和皮肤更换设计,为用户打造一个最适合自己的首页。
- 悬浮轮播图:这个设计主要解决在整体首页定制(如超级品牌日)时,轮播图第二帧及后续图片很可能与首屏“帽子”和“衣服”不协调的问题。通过悬浮,在视觉上把轮播分层拉出,既美观,又减小上下不搭的问题。
- 频道动态内容首页展示:根据当前用户偏好出打捞不同的活动、商品、内容,展示在首页,在内容上完全动态。这突破了业界针对固定内容展示动态图片和商品的方式。
- 定制搜索页:聚合多个维度对搜索流量进行引导,突破了常规搜索页的“搜索历史”、“热搜”两个主要方向,增加了营收资源和业务引导,也提升了搜索的趣味性。
11. 新首页数据表现
新首页上线后,数据表现良好,AB测试体现:
- 点击价值上提升约21%;
- 人均点击次数增长27%;
- 首屏聚焦率在初期出现下滑后回升,最终与原数据接近,分析认为大批用户对于新首页存在新鲜感,在初期“逛”的行为大幅度增加,但度过了新鲜阶段后依然会专注在自己喜欢的频道;
- 跳失率无明显变化,这体现了首页设计并非跳失率的最大影响因素,除非设计出现重大失误。
五、首页实战总结
有耐心读到这里的读者,一定是特别有兴趣深入学习首页的设计理念和方法的同行。
最后,我在这里做一个简单的总结:
1. 首页是流量分发的关键
首页决定公司内部各业务线获得流量和转化的机会,是互联网产品的最重要模块;甚至可以说,没有之一。然而,流量分发是个无比复杂的话题,大约三分产品,七分运营(主要是资源动态分配)。
2. 首页承载引导用户的使命
首页承载起引导用户浏览与购买的使命,并建立和体现公司品牌形象,创造直接营收。同时,首页也是最重要沟通点位。这些方面存在着大量平衡点,如何把握好体验并创造全局最大收益,是产品经理的重要课题。
3. 首先明确KPI
做好首页,必须首先明确针对哪些KPI进行思考与设计。其中,人均商详页到达率/访问量、点击价值、点击次数、停留时长、浏览深度、跳失率,以及其它提升流量效率的方面,都可以作为KPI。
4. 把握设计来源
在首页产品设计和改版中,竞品分析、用户痛点分析、业务需求梳理、产品效率分析、UED分析都是重要的输入来源。一切的设计都需要强有力的依据,尽量避免“我喜欢”、“我觉得好看”,除了“老板喜欢”是产品经理没办法的事。
5. 跟进数据
必须跟进最终数据,灰度发布,仔细验证各方面的成效。同时,避免太大幅度的变化。用户耳目一新的另一面,也有可能“一脸懵逼”,要尊重用户已经养成的习惯,避免太过于创新。同时,设计上尽量向下兼容,减少用户的学习成本。
首页要出彩,一半是产品,一半是运营。






